Quiz display types
Learn how to choose a display type for your quiz
Choosing a display type
The display type of a quiz determines how it is displayed on your store. We suggest using the default Tab type as it is easiest to set up.
You can configure a display type from the quiz's Configuration tab under General settings > Quiz configuration > Live URL configuration.
By default, the selected display type is always applied to the current quiz. If you need to change the display type depending on the page that the quiz is loaded on, click Managed directly by the quiz. A list of URL inputs will appear where you can specify the display type per page. Make sure all URLs specified in this section match the ones in the organization's Live URLs page or the quiz will not load.
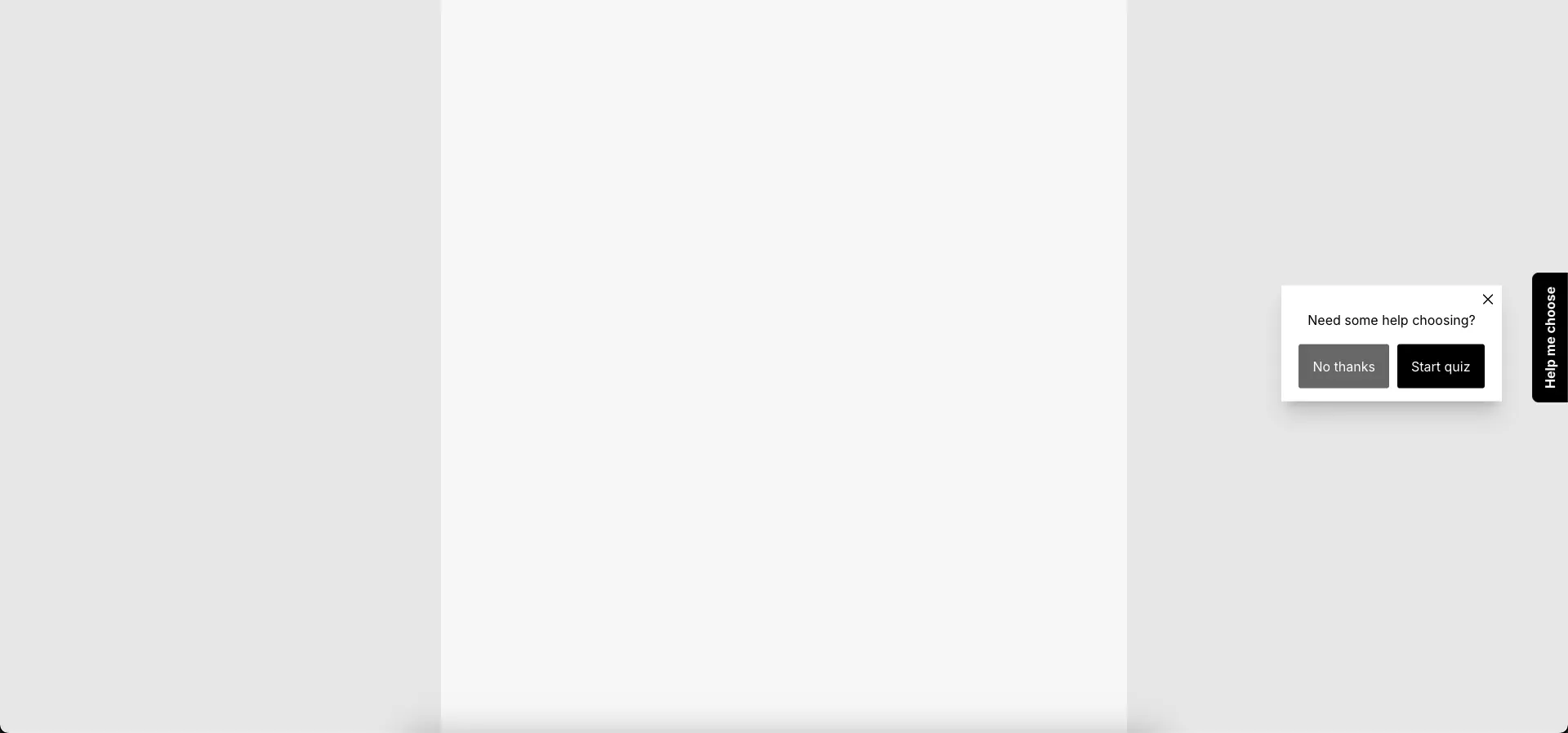
Tab display type
The Tab display type is the default quiz display type. It requires no additional configuration and displays as a tab button on the side of the screen. Clicking the tab button opens up the quiz in the center of the screen.

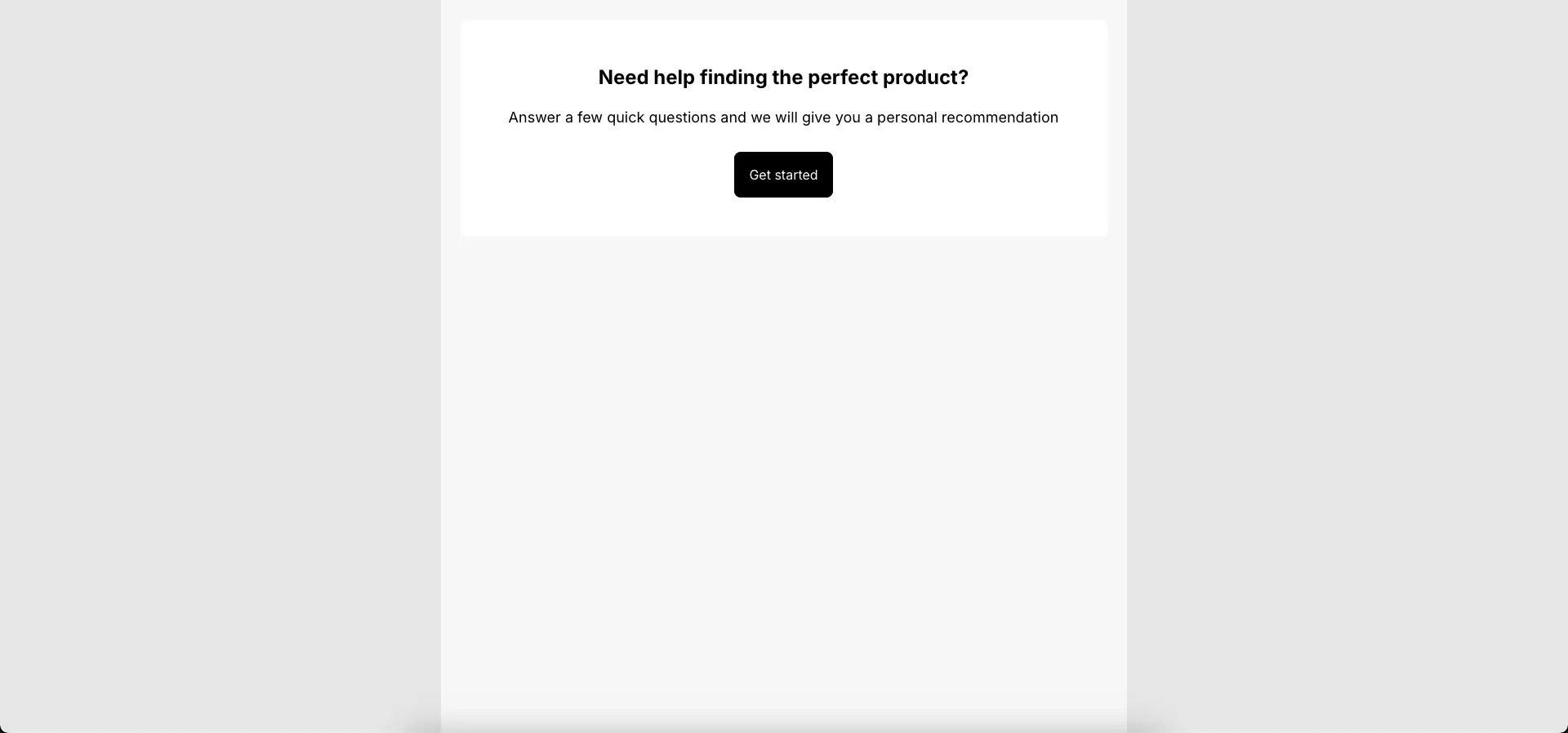
In-page display type
The In-page display type allows you to embed the quiz directly inside of your page, without needing an additional trigger to open the quiz. To embed the quiz into the page, you need to add the following HTML snippet inside of your page's content:
<div id="hmc-journey"></div>The quiz will appear wherever the snippet is placed. Note that the height and width of the quiz depend on your styling. The quiz will take up enough height to display the current question's content by default.

Custom CTA display type
If you want the quiz to appear on click, but do not want to use the built-in tab button, you can use the Custom CTA display type. This display type allows you to use your own links to open the quiz.
To use a custom link, set its destination URL value to #hmc-quiz-popup.
Any link on the page with that URL will be updated to open the quiz on click. You can style your custom call-to-action link like a regular button on your website.